Wordpress是一个动态的博客系统,每次在你浏览网站的时候,php程序都是从数据库中读出数据,然后把页面展示出来的。于是有一个问题就非常明显了,因为是当时读数据,那么这个速度势必会有些慢的,而且每次浏览都需要处理器的参与,如果访问量过大,CPU的使用率就会很高了。
其实我的访问量不是很大,也就是平常几个朋友上来看看,可是我还是想给访问者最快的访问速度,这个就需要将Wordpress插件静态化了。
网上很多静态化的解决方案,主流的就是安装插件,比较著名的有wp-cahce,wp-write-html等等吧,不过要说最好用的,我感觉还是这个国人写的插件cos-html-cache。
前一段时间因为主机的问题,这个插件一直安装不成功,现在换到理想空间,这个插件终于安装成功了,我从速度上也能感觉出来cos-html-cache的效果。这个插件的原理也不是特别复杂,主要就是在你的空间建立静态页面:
如果你的页面是第一次打开,可能会比平时还要慢,不要着急,其实是因为页面第一次被浏览的时候要生成静态页面。静态页面生成后速度就很惊人了。就我的博客来讲,静态化之后每打开一个网页能够节省2秒钟左右。
而且要强调的是这个插件是国人开发的,确实应该好好支持一下。



静态的文件确实访问快,wp就是数据多了就慢卡。
老杨,为什么我安装了这个插件但是没有生成html文件呢,,固定链接要怎么更改呢,能详细介绍一下怎么设置吗。。。。
@小李 官网上有详细介绍的,你看一下先
这两天在研究这个软件,但是由于 之前尝试wp-super-cache 导致网页无法打开,所以现在不敢乱动了,所以现在我来讨教了,用你推荐的这个cos-html-cache插件
,是不是固定链接一定要改? 我的现在格式是%postname%.html ,如果要用这个插件需要怎么改? 期待回复
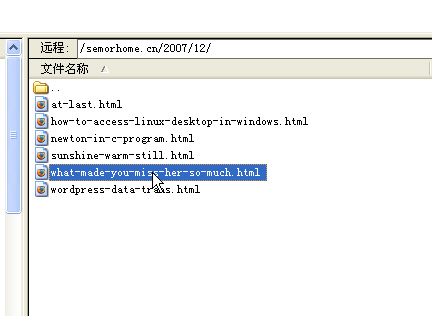
@聪壹艮 其实你这个就是可以的了。但是你要知道它的原理是在你的目录下生成真正的html文件,如果你这样做的话,那么根目录下就会出现很多很多的html文件,这样看起来也乱,管理起来也不方便。我现在的做法是使用的按照年月来分的,就是/2009/10/postname.html,这样在根目录下就会新建2009这个目录,里面再新建10这个目录,最后才是真正的html文件,这样管理起来方便很多
嘿嘿,生成的静态页面存在哪儿啊,我怎么没看到呢
@sunshineyxp 应该在你Ftp根目录下啊,如果不行的话,尝试把ftp根目录的权限改为777
补充一个问题就是更换主题以后,有些页面并没有更改,原理也很简单:加载的仍然是静态页面,页面没有修改的情况下静态页面是不会改变的。
所以更换主题以后建议将生成的静态页面全部删除,再次生成的页面就是新主题的页面了。