首页使用了jquery的图片幻灯,个人感觉还挺酷的,今天有网友问我如何实现的,这里写出一个教程仅供参考,这种方法适用于任何JavaScript以及Flash的幻灯显示。
我在首页使用的是JavaScript的幻灯演示,用的是jQuery库,我现在基本上不使用Flash,因为Flash一般比较大,而且必须安装flash播放插件才可以,很多网站已经开始转向JavaScript,这是世界流行趋势。
准备工作:
- 能够有一点网站设计的基础,css,JavaScript和html,如果能懂一点php就更好了,不懂也没关系,因为这个非常简单;
- 自己找一个JavaScript的slideshow,可以使纯JavaScript,也可以基于jQuery库,都可以;
下面就进入实战了。首页的图片和文章必须是自动更新的,这就需要我们做一些设计:
- 写文章的时候,给需要显示在slideshow的文章添加“置顶”这个tag,这样做的目的是为了让slideshow显示的时候知道你要在首页显示那些文章,待会儿就会看到了;

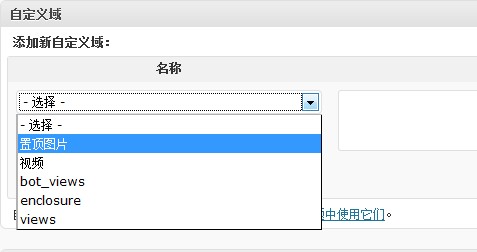
- 写文章的时候,给需要显示在slideshow的文章添加自定义域(在撰写文章的下面),域的名称是“置顶图片”,值就是这篇文章对应的要显示的图片的地址;

- 上面的设置就完成了,然后进入调用阶段。这时候你需要分析一下你下载回来的slideshow的Demo页面,分析一下这些代码,找到公共的部分,我这里给出我的方案,比如我的整个的html代码是这样的:
仔细分析不难发现,公共部分就是:
这些都是一样的,只不过是里面的图片地址不同而已,找到这个很重要,因为下面我们要使用循环来显示图片了。
- 在公共部分的外围插入如下代码,其实就是包着公共部分的那个元素,比如我这里就是在<div id="photoShow">这个元素的下面插入如下代码:
现在看到这个公共部分多么重要了,因为while循环要包着这个公共部分,这样就可以显示五个公共部分了,把公共部分中的图片地址替换一下就可以了。
- 把上述的代码插入到你的首页当中合适的位置,这个因为页面不同就不好说了。
好了,一切都完成了,以后你再想让文章在slideshow显示,只要设置一个tag,并且写一个自定义域,一切就可以了。
如果有问题,可以留言。





这个可以考虑收藏,以后说不定会用
@七月博客 难度还是挺大的,一般人用不到啊
感觉这么复杂~!
@蓝冰 确实挺复杂的
这种教程多多益善!
@快乐臭虫 那以后多写点儿,哈哈
这个值得收藏...学习了..谢谢哈..
@vaeye 看来需要多写一些教程了
正是因为有了老杨这么勤劳的同学才让互联网在我们这些外行面前变得如此简单啊。。感谢感谢。
@chanthon 哈哈,这个,可是太过奖了。大家都在互相学习吧
前排占座 谢谢老杨~~~
@NINE 不客气,呵呵
哈哈,不错,学习了
@laofan 你是?iamfan?